
Der Textblock nimmt die gesamte Breite des nutzbaren Inhaltsbereiches ein.
Nach einer Überschrift wird der Textblock im Flattersatz dargestellt und ist im Sinne der Usability stets in sinnhafte Absätze zu unterteilen.
Absätze sind mit einer Leerzeile zu trennen.
Für Abkürzungen, Akronyme, Sprachwechsel und weitere Elemente besteht eine Auszeichnungspflicht mit HTML-Ersatzfunktionen. Diese sind dem KoGIs-Handbuch zu entnehmen.

Verweise ("Links") im Fließtext werden immer fett und mit blauer Farbe ausgezeichnet. Bei einem Mouse-Over wechselt die Farbe nach rot und der Link wird unterstrichen.
Interne Links werden mit einem einfachen Pfeil, Links zu externen Seiten werden hinter dem Link zusätzlich mit einem Blockpfeil gekennzeichnet. Die Beschreibung eines Links sollte aussagekräftig sein.

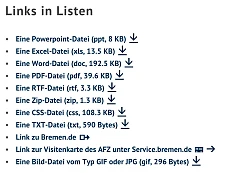
Links können auf Dateitypen, wie beispielsweise Bild, Text oder PDF, verweisen. Nach dem Link-Titel folgt in Klammern der Dateityp und die Angabe der Dateigröße in Megabyte.
Bei Links und Downloads muss der Titel für die Ergebnisdarstellung in der lokalen Suche zwingend ausgefüllt sein.

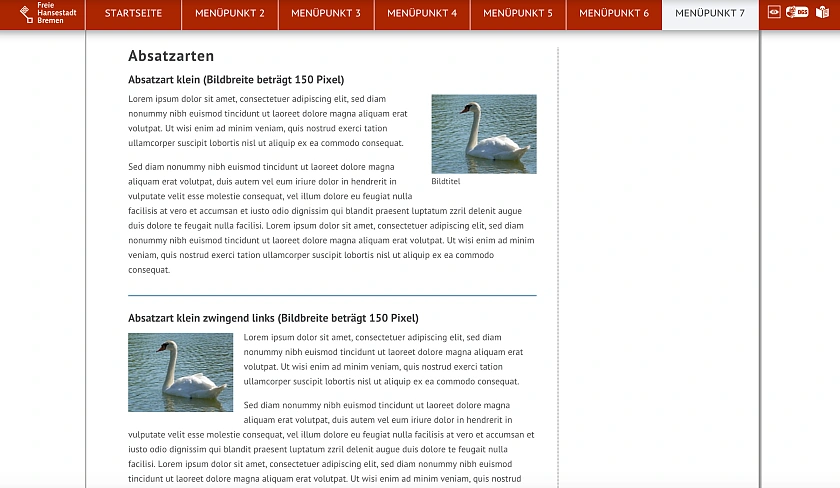
Bilder im Fließtext können am linken oder am rechten Rand sowie oberhalt des Fließtextes dargestellt werden.
Bilder, die links positioniert werden, werden rechts vom Text umflossen. Bilder, die rechts angeordnet werden, werden links vom Text umflossen. Bilder sind grundsätzlich mit alternativen Texten zu versehen.

Bilder im Fließtext können zusätzlich eine Bildunterschrift besitzen. Diese steht direkt unter dem jeweiligen Bild. Bildunterschriften sollten sehr sparsam eingesetzt werden und dürfen ausschließlich im Fließtext vorkommen. Bilder, bei denen ein Download erlaubt werden soll, benötigen zwingend eine Bildunterschrift.

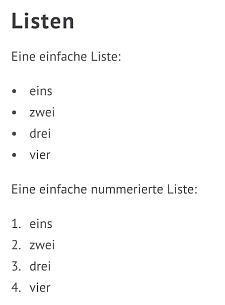
Listen im Inhalt werden immer nach rechts hierarchisch eingerückt. Die einzelnen Aufzählungspunkte der Liste werden mit runden Aufzählungszeichen gekennzeichnet. Nummerierte Listen sind ebenfalls möglich. Die Schrift- und Aufzählungszeichen-Farbe ist dunkelgrau.

In Link-Listen werden die entsprechenden Links abweichend nicht durch den sonst üblichen fetten Schriftschnitt ausgezeichnet.
Um Inhalte übersichtlich darzustellen, können Listen angelegt werden. Je nach Bedarf können dabei Inhalte ein- oder ausgeklappt werden.
Tieferliegende Listen werden vom linken Rand kenntlich abgegrenzt.
Durch die Icons Plus (+) oder Minus (-) erscheinen oder verschwinden die Inhalte. Diese Icons können am Anfang oder am Ende einer Liste stehen.
Zur Orientierung bleibt eine Listen auch geöffnet nachdem eine überliegenden Ebene geschlossen wird.

Auch in einem Textblock besteht die Möglichkeit die Inhalte ein- und auszuklappen.
Unter einer Hauptüberschrift können dann Inhalte weiter gegliedert werden.
Die Icons Plus (+) oder Minus (-) lassen die Inhalte erscheinen oder verschwinden.
Wird ein neues Element ausgeklappt, werden die bereits geöffneten Inhalte wieder geschlossen.

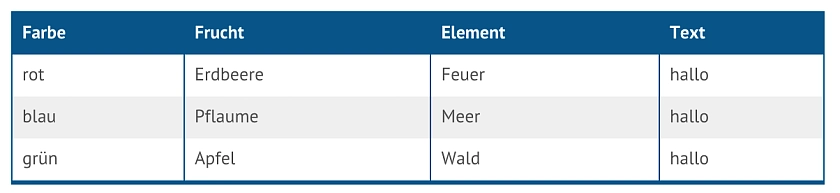
Tabellen nehmen die volle Breite des Inhaltsbereiches ein und sind nach einer Überschrift nach rechts hierachisch eingerückt.
Die komplette Tabelle wird von einer grauen Linie umrandet. Überschriftenzellen sind fett und weiß ausgezeichnet und liegen auf grauem Hintergrund.

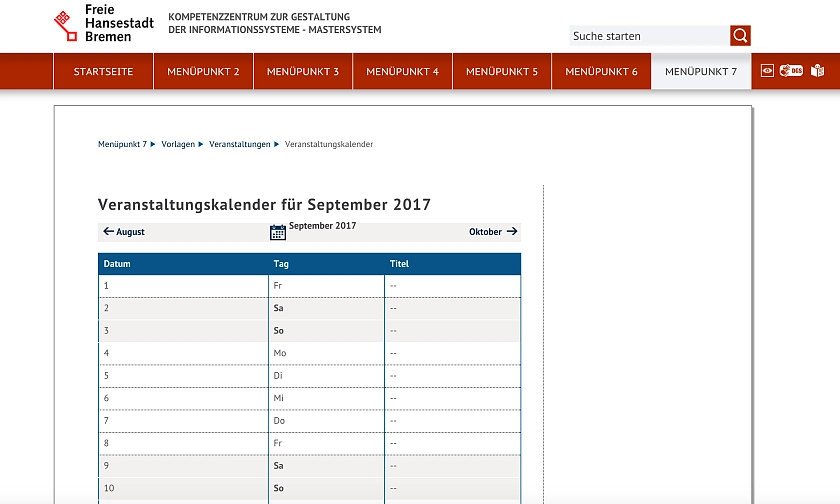
Der Veranstaltungskalender wird wie eine Tabelle dargestellt.
Der einzige Unterschied in der Darstellung besteht darin, dass Wochenenden mit einem dunklen Grauton unterlegt sind. Zusätzlich befindet sich eine Monat-Vor- und Monat-Zurück-Navigation direkt über dem Kalender.

Es gibt beim Personenblock ohne Bild eine Zweispaltigkeit und mit Bild eine Dreispaltigkeit des Inhalts. Die Inhalte werden durch eine vertikale Linie getrennt. Werden mehrere Personen untereinander aufgelistet, werden diese wieder mit einer horizontalen Linie getrennt.
Die gelernten Icons werden übernommen und hier bei Telefon, Fax und E-Mail eingesetzt.

Die Bildergalerie zeigt jeweils drei Bilder pro Reihe an. Weitere Bilder können über die Blätterfunktion angezeigt werden. Jedes Bild kann eine passende Bildunterschrift besitzen. Bilder in einer größeren Darstellung werden per Klick auf das jeweilige Bild oder dessen Bildunterschrift geöffnet.
Bilder werden in der Galerie grundsätzlich im Querformat angezeigt. Wurde das Bild in einem anderen Format eingepflegt, wird der obere und untere Rand abgeschnitten.
Unterhalb der Bilder wird der alternative Text ausgegeben.

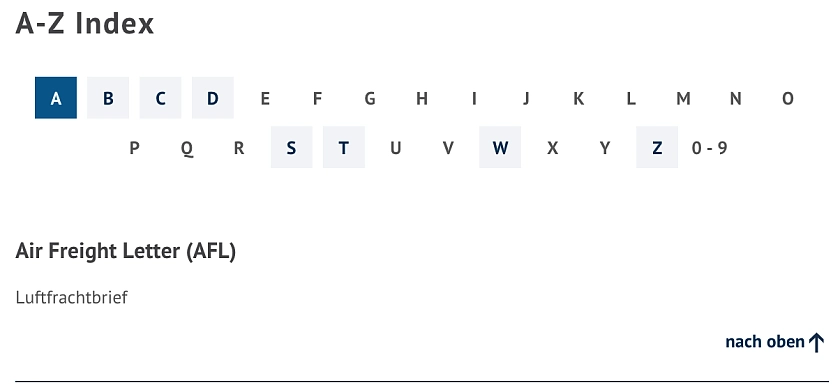
In der Glossarübersicht können die einzelnen Einträge über eine alphabetische Sortierung ausgewählt werden.
Das Glossar besteht aus den Buchstaben des Alphabets und den zusammengefassten Zahlen 0 bis 9. Die Elemente werden durch eine rechteckige Umrandung voneinander getrennt dargestellt.

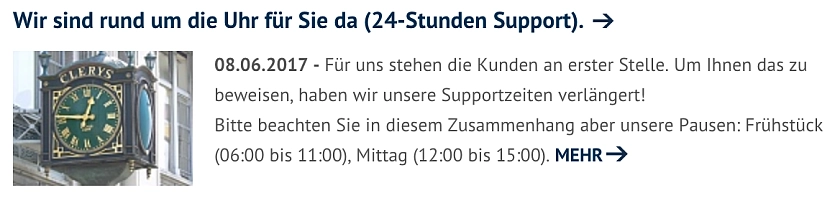
Ein Teaser besitzt immer eine H2 Überschrift. Danach folgt bei Teaser-News das Datum. Der Text ist hierarchisch nach rechts eingerückt. Teaser können auch mit Bildern dargestellt werden.
Zu den verschiedenen Darstellungsmöglichkeiten von News lesen Sie bitte auch die KoGIs-Handbücher.